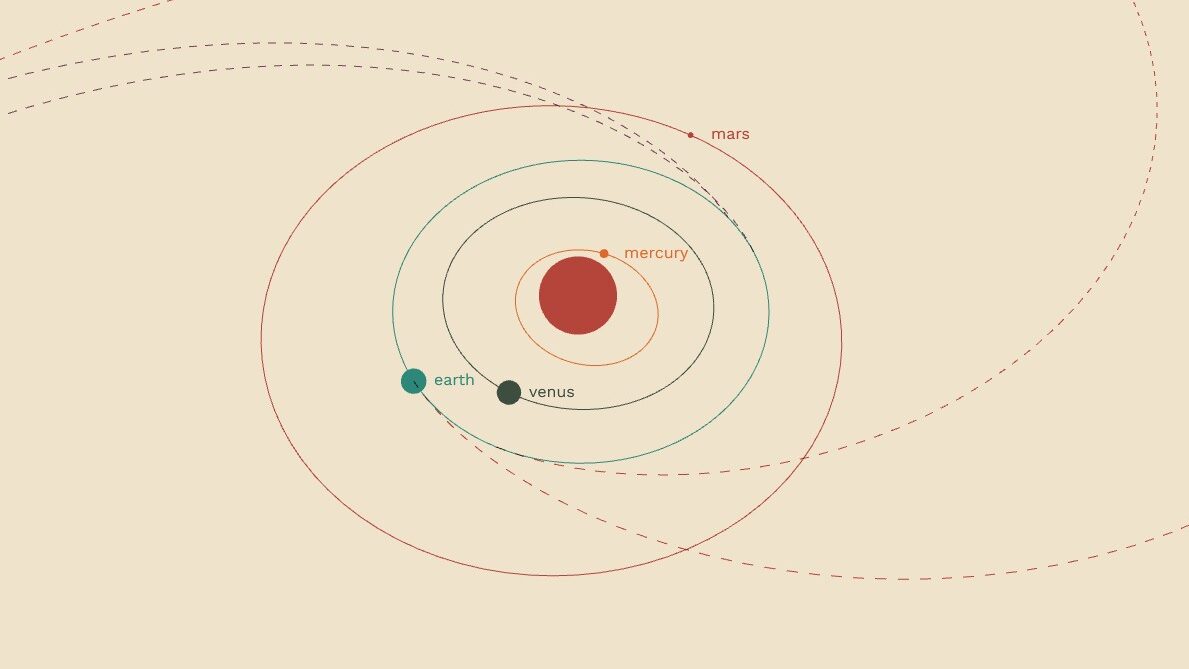
After seeing the “Grand Tour” Poster by NASA, which fit quite well with my personal design language, I felt the urge to create an interactive map of our solar system. Even though I did already know about WebGL and three.js, I decided against reinventing the wheel and based the map on the spacekit framework, as it came with a nice database of the most common objects in the solar system and some methods to model and simulate orbits.

I wrote some custom shaders and materials and wrapped spacekits rendering objects in my own classes. Additionally I created a Layering System to fade moons in and out when zooming into planetary view.

Leave a Reply